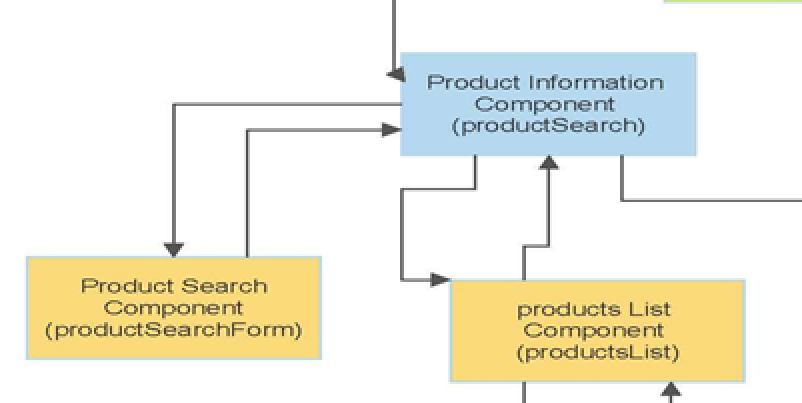
5. productSearchForm: This component is getting the search keyword and passing the infomation to productSearch to filter the product’s list.

productSearchForm.JS
import { LightningElement } from "lwc";
export default class ProductSearchForm extends LightningElement {
handleSearchKeyChange(event) {
this.dispatchEvent(
new CustomEvent("search", {
detail: { searchKey: event.target.value }
})
);
}
}productSearchForm.html
<template>
<lightning-card title="Search your Name" icon-name="standard:search">
<div class="slds-var-p-around_small">
<lightning-input type="search" variant="label-hidden" name="productNameKey" placeholder="type here..."
onchange={handleSearchKeyChange}>
</lightning-input>
</div>
</lightning-card>
</template>